Disclosure: This website uses affiliate links; I may earn commissions at no extra cost to you. Learn more.
A slow website not only frustrates visitors but also drives them away, costing you potential sales, leads, and growth opportunities. That’s where WP Rocket comes into play.
If you’ve ever searched for ways to make your WordPress site faster, you’ve probably come across WP Rocket.
It’s one of the most popular caching and performance optimization plugins available, and for good reason—it works!
But you might be wondering:
- What exactly does WP Rocket do?
- How does it speed up my website?
- And why should I care about all these technical terms like caching, compression, lazy loading, etc.?
In this article, I’m going to break down every single feature of WP Rocket, explain it in simple terms, and even add an analogy for each feature so you can easily understand how it works—even if you’re not a techie.
Let’s dive in!
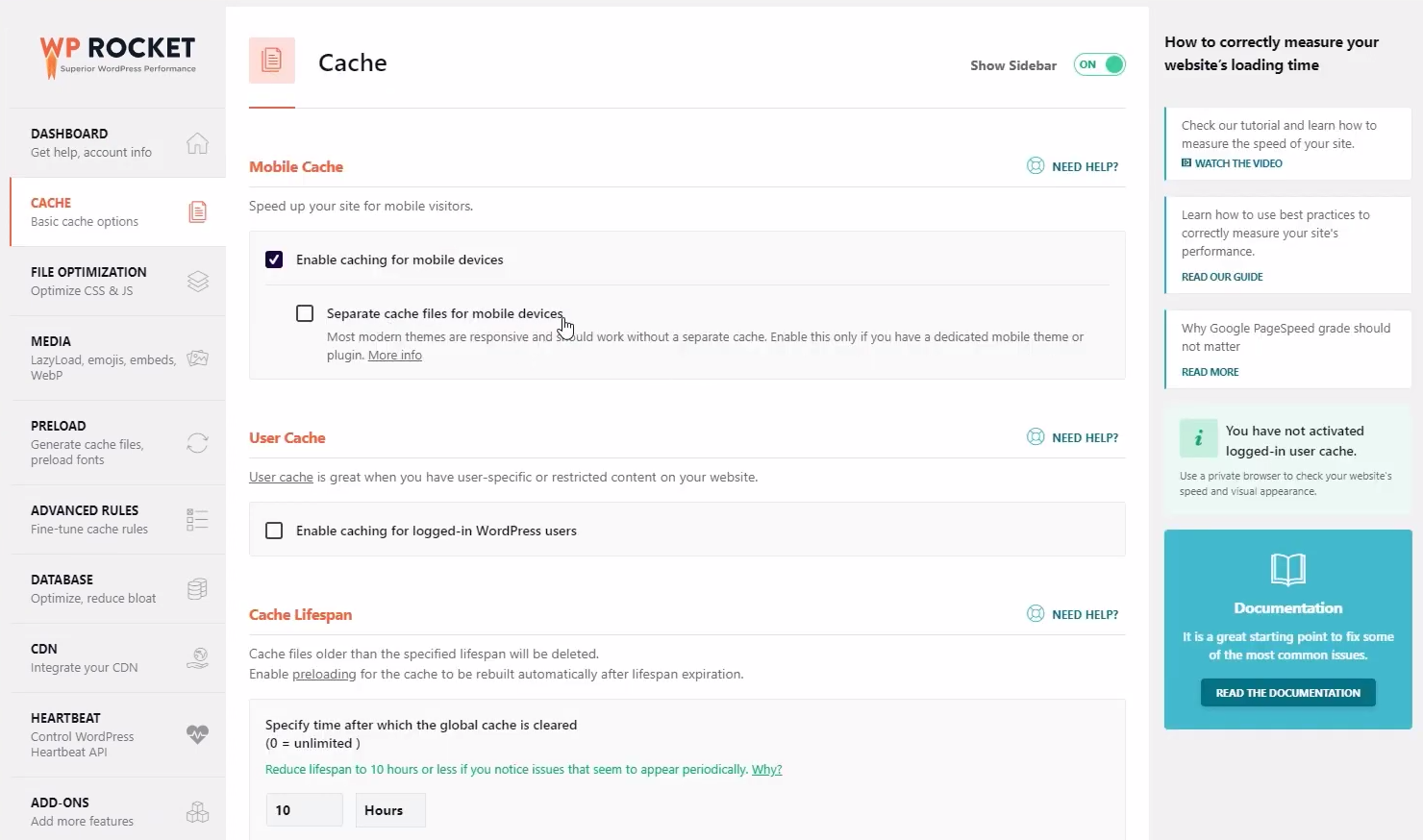
Page Caching

What Is It?
Page caching is one of the core features of WP Rocket. When someone visits your website, WordPress dynamically generates pages by processing PHP and database queries.
This can take time, especially if your site is heavy with content or traffic or you’re server is not capable of handling them.
To help with this, WP Rocket creates a static HTML version of your web pages.
Instead of generating pages dynamically every time a user visits, the server simply serves these pre-built static versions of the pages which reduces the load on your servers and helps your website to load faster.
Analogy: Imagine your website is a restaurant. Without caching, every time a customer orders a dish, the chef cooks it from scratch. With page caching, popular dishes are pre-prepared and ready to be served instantly.
Why Does It Matter?
Faster page loading times.
Reduced server load.
Improved user experience.
Additional Actions
Invest in a better Hosting or Server. I’m currently using Hostinger, so that will be my first recommendation.
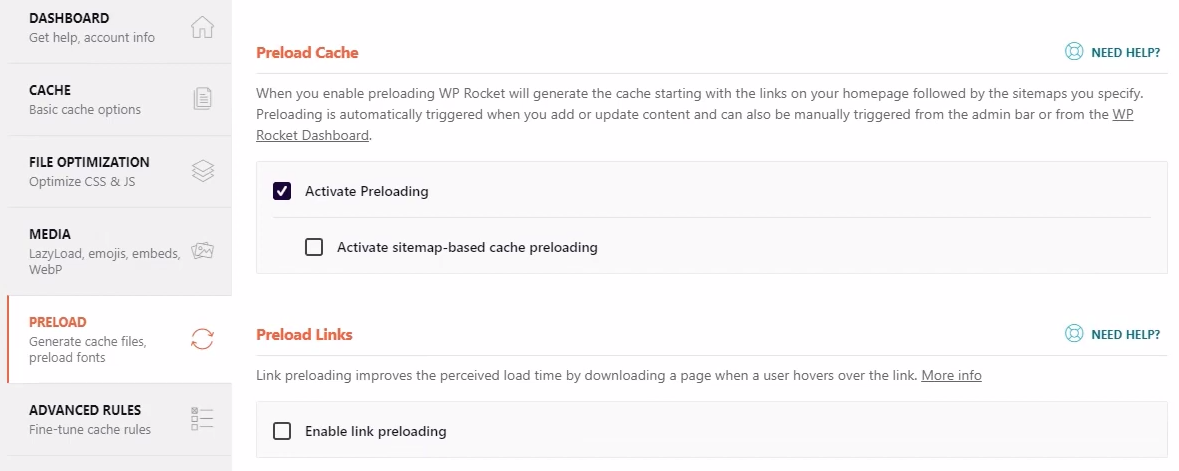
Cache Preloading

What Is It?
With Cache Preloading enabled WP Rocket doesn’t wait for visitors to trigger caching—it takes a proactive approach. With cache preloading, WP Rocket automatically generates cache files for your homepage and internal links.
Analogy: Think of a café setting up tables and chairs before customers arrive. Everything is already in place, so guests can sit down immediately without waiting.
Why Does It Matter?
Ensures pages are cached even before visitors arrive.
Improves the first visit experience.
Boosts SEO scores as search engine bots also prefer preloaded pages.
Additional Actions
Make sure to use a CDN that you prefer. I my current recommendation would be to use StackPath but you may also try RocketCDN which is owned by WP Rocket.
Browser Caching
What Is It?
When someone visits your website, their browser has to download various assets—images, CSS files, JavaScript files, etc. With browser caching, WP Rocket tells the visitor’s browser to store these static files locally.
So, the next time they visit your site or even the other pages, their browser won’t need to download all the files again.
Analogy: Imagine you’re reading a book and you bookmark a page. Next time you pick up the book, you don’t need to flip through every page—you go straight to your bookmark.
Why Does It Matter?
Faster repeat visits.
Reduced load on your server.
Improved overall browsing experience.
Additional Actions
Reduces the uses of CSS, Javascript, Images, etc. as much as possible. You may even consider CSS delivery using CDN or any other file types supported by your CDN provider.
GZIP Compression
What Is It?
Large files can take longer to load, and slow websites frustrate users. WP Rocket uses GZIP compression to reduce the size of your website files before sending them to the visitor’s browser.
Analogy: Think of packing clothes into a vacuum-sealed bag when traveling. They take up less space and are easier to carry.
Why Does It Matter?
Faster file transfers between the server and the browser.
Reduced bandwidth usage.
Quicker page rendering.
Additional Actions
Try to reduce the size of images and other files beforehand if you can. For images, I highly recommend using Optimole or Imagify to automate this process afterward.
Critical Image Optimization
What Is It?
Not all images on your page are equally important. Some images play a crucial role in making your page visually appealing, while others can wait.
WP Rocket ensures that critical images load first to improve the Largest Contentful Paint (LCP) metric.
Analogy: Think of packing a backpack for a hike. The most essential items (like water and snacks) are placed at the top for quick access.
Why Does It Matter?
Faster perception of website load time.
Improved Core Web Vitals score.
Better user experience.
Additional Actions
Utilize advanced lazy load features and dynamic on-the-go optimization tools such as Optimole or Imagify.
Lazy Loading for Images and Videos
What Is It?
Instead of loading every image and video on a page when it first opens, lazy loading ensures that these assets only load when they’re about to be visible on the screen.
Analogy: Imagine walking through an art gallery where each painting is unveiled only when you stand in front of it.
Why Does It Matter?
Faster initial page load.
Reduced bandwidth usage.
Improved user experience, especially on long pages.
Additional Actions
Avoid using multiple images above the fold unnecessarily.
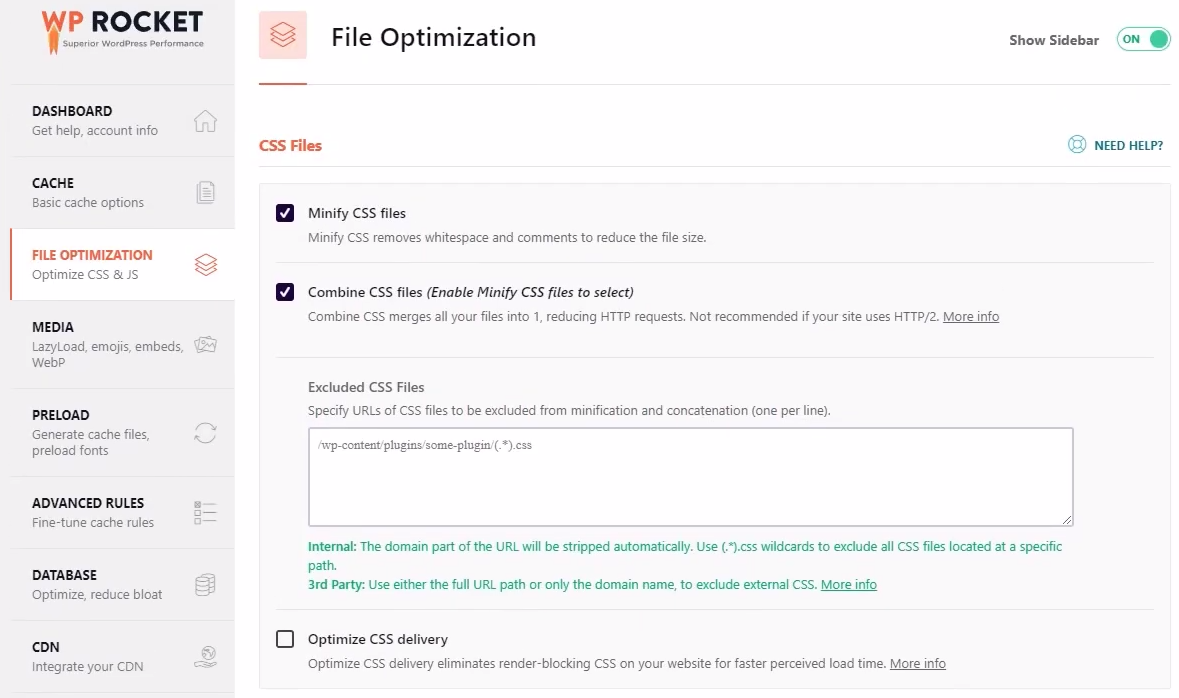
Minification & File Optimization

What Is It?
WP Rocket minifies CSS, JavaScript, and HTML files by removing unnecessary spaces, comments, and characters.
It also combines multiple files into one to reduce the number of requests made to the server.
Analogy: Think of decluttering and organizing your desk—removing unnecessary papers and grouping similar tools together for efficiency.
Why Does It Matter?
Smaller file sizes.
Fewer HTTP requests.
Faster website load times.
Additional Actions
Make sure to use well-coded themes and plugins to avoid the clutters in the first place. I highly recommend using themes like Kadence WP, GeneratePress, or Astra.
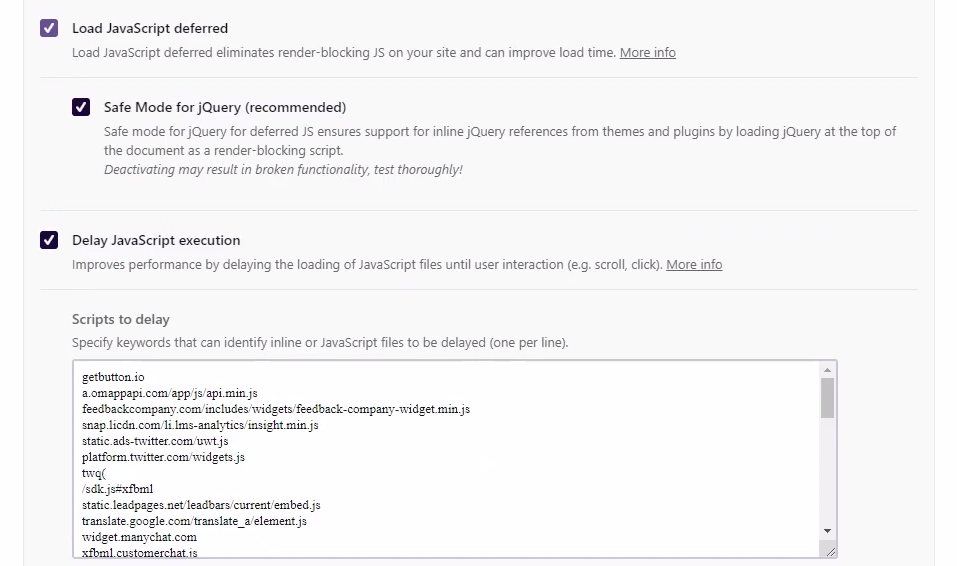
Deferred JavaScript Loading

What Is It?
Some JavaScript files can block your webpage from loading quickly. With deferred loading, WP Rocket tells the browser to load JavaScript files only after the main content has been displayed.
Analogy: Imagine reading a book where footnotes are placed at the end of the chapter instead of interrupting the main story.
Why Does It Matter?
Faster page rendering.
Improved Core Web Vitals score.
Smoother user experience.
Additional Actions
Reduce the use of unnecessary scripts in the first place and prefer using asynchronous codes wherever possible.
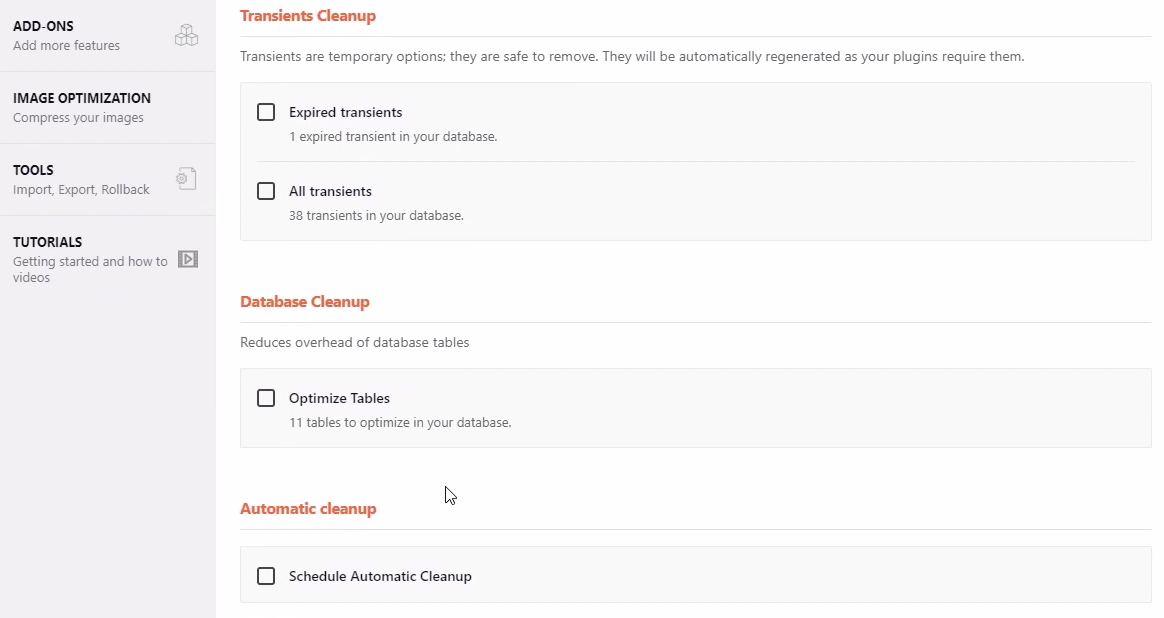
Database Optimization

What Is It?
Over time, your WordPress database can become cluttered with unnecessary data—post revisions, spam comments, trashed posts, and expired transients. WP Rocket cleans up your database to keep it efficient and lightweight.
Analogy: Think of your database as a storage room. Over time, it accumulates junk—old boxes, broken tools, and stuff you no longer need. Database optimization is like cleaning out that room, getting rid of the clutter, and organizing what’s important.
Why Does It Matter?
Faster backend operations.
Improved server performance.
Reduced database bloat.
Additional Actions
Delete unused files and folders to help with this process further and utilize tools like Akismet to filter and discard spam comments which helps in reducing the database size.
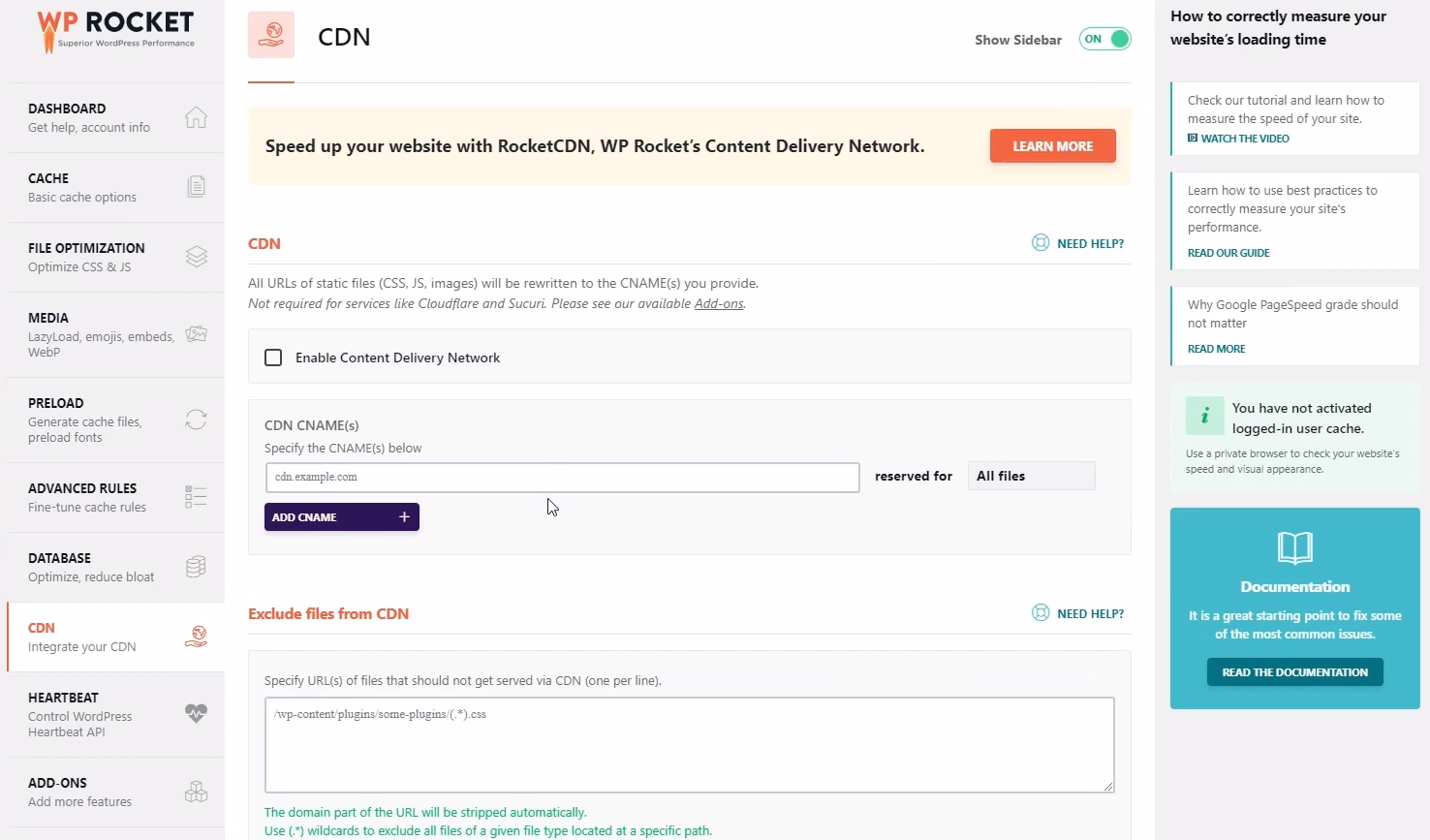
CDN Integration

What Is It?
A Content Delivery Network (CDN) is a network of servers located around the world. Instead of loading all your site’s resources from one central server, a CDN distributes static assets (like images, CSS, and JavaScript files) across multiple servers.
WP Rocket makes it super easy to integrate with popular CDN providers and also provides its own CDN servers known as RocketCDN if you’re interested.
Analogy: Imagine a library with branches in every city. Instead of ordering a book from a central location, you can simply pick it up from your nearest branch.
Why Does It Matter?
Faster loading times for global visitors.
Reduced load on your main server.
Consistent user experience across regions.
Additional Actions
I would recommend using premium CDNs like StackPath, Rocket CDN, etc. but you can even use free ones like Cloudflare to get started. Using something is better than not using a CDN at all.
eCommerce Optimization
What Is It?
WP Rocket is eCommerce-friendly and automatically excludes pages like Cart, Checkout, and My Account from caching.
These pages need to display real-time data, and caching them could lead to outdated information being shown to customers and may break the entire process resulting in losses.
Analogy: Think of an online store’s cart page as a live cash register—it needs to show accurate, real-time updates for every purchase.
Why Does It Matter?
Accurate cart and checkout information.
Smooth shopping experience.
No risk of caching-related issues on transactional pages.
Additional Actions
If you’re hosting an eCommerce website then I highly recommend using relatively powerful servers or hosting providers. I would go with a managed cloud hosting provider such as Cloudways for an eCommerce website.
Heartbeat Control
What Is It?
The WordPress Heartbeat API is responsible for periodic tasks like auto-saving posts, showing real-time notifications, and managing session data.
While useful, it can put unnecessary strain on your server. WP Rocket lets you control and reduce Heartbeat activity to save resources.
Analogy: Think of your server as a car engine. Heartbeat control is like fine-tuning your engine to reduce unnecessary fuel consumption while maintaining optimal performance.
Why Does It Matter?
Reduced server usage.
Improved backend performance.
Fewer chances of server crashes on busy sites.
Additional Actions
Using a powerful or high-end server will completely eliminate the need to utilize this feature if it’s important for you.
DNS Prefetching

What Is It?
When your website links to external resources (e.g., Google Fonts, YouTube embeds, social media buttons), the visitor’s browser needs to perform a DNS lookup to locate those resources. DNS Prefetching tells the browser to prepare these connections in advance.
Analogy: Imagine you’re planning a road trip. Before starting your journey, you check the map, plan your route, and fill up the tank.
Why Does It Matter?
Faster loading of external resources.
Reduced delays caused by DNS lookups.
Smoother user experience.
Additional Actions
Reduce the number of DNS Lookups required in the first place and utilize a high-performance nameserver for your domains.
It’s not massive but every milliseconds count. For most people, a default domain provider or Cloudflare would be fine.
Final Thoughts
When it comes to optimizing your website’s speed or WordPress caching, WP Rocket isn’t just another plugin—it’s the ultimate premium plugin to speed up your website, reduce your costs, and grow your business.
Whether you run a small blog, an online store, or a corporate website, WP Rocket ensures your pages load quickly, perform well on all devices, and rank higher on search engines.
From caching and lazy loading to database optimization and CDN integration, every feature works towards a single goal: making your website fast, reliable, and user-friendly.
(I guess more than a single goal but you get the idea!)
So, if you haven’t already, it’s time to give it a go and try it for yourself.
Every second counts.
Let me know if you’d like help setting up WP Rocket or exploring any specific feature in more detail!
Or alternatively, hire us to do it for you.